It’s actually pretty simple, you just need to add custom CSS for featured images. Trust me, it’s not as scary as it sounds. This piece of code will do the thing:
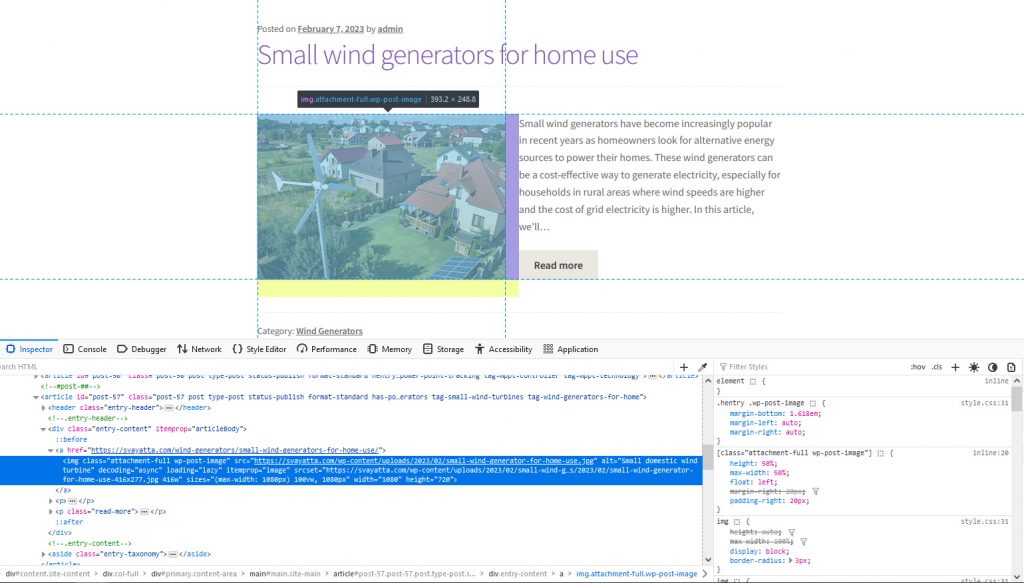
[class="attachment-full wp-post-image"] {
height:50%;
max-width:50%;
float: left;
margin-right:20px;
padding-right: 20px;
}
Of course in your case the class might be different, depending on your theme. So the best way to figure out is to right-click on the image and inspect element:

So we scale it down with “height” and “max-width” and then shifting it to the left with “float: left”. Now all we have to do is make sure there’s a margin between the image and the text, so we apply the “margin-left” and “padding-right” code (some themes react on margin, some on padding, so it’s better to use both just in case)
